

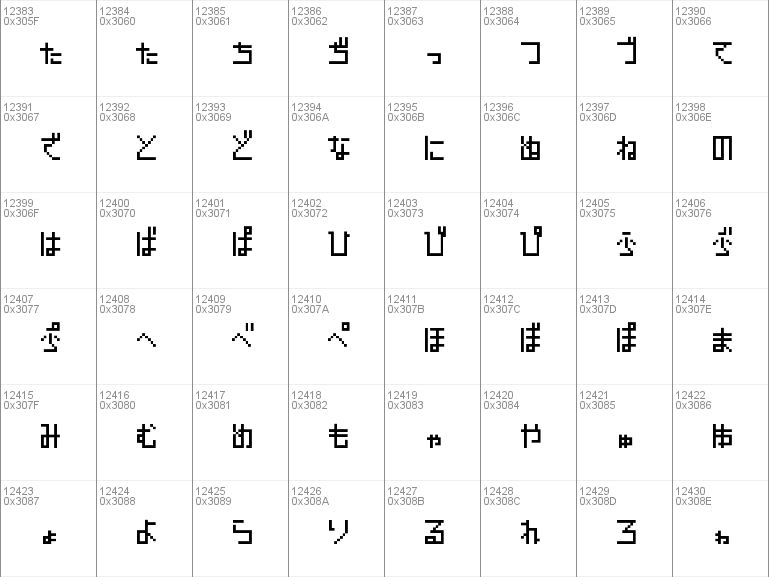
Jasper Brik took charge of creating and releasing this typeface in 1995.

If that’s the case, check out some of the recent posts we linked up in Responsible, Conditional Loading.Īnd boy howdy, the Web Performance Calendar this year was just loaded in great articles. Connections font is a clean, soft and ultra modern sans serif typeface. Note this is about slow connections, not necessarily connections where the user would prefer as little data usage as possible. Chances are, on the next page load, the font is loaded and cached and will be used. The font is either applied super fast, or isn’t used at all (but still downloaded async). I like how font-display: optional totally stops FOUT. Moreover, you can embed it to your website with font-face. If you have users viewing your site under these conditions (I’m pretty certain you will at some point in time), then it may be worth considering font-display: fallback or even font-display: optional. Download Arial font for PC/Mac for free, take a test-drive and see the entire character set.

But its infinite swap period could be frustrating for users on very slow and unstable connections. If there’s one thing I’d like readers to take away from this post it’s that font-display: swap is a very good option for users with a fast internet connection. I know font-display: swap is popular because it’s good for performance, but that FOUT stuff pains me. I like that it’s an option, because not displaying text quickly on the web is no good.


 0 kommentar(er)
0 kommentar(er)
